
The Roll20 Team
_We launched Get a New Look at the end of January, bringing animations to the tabletop and bettering the framerate of Advanced Fog of War. The overhaul of rendering functionality caused several bugs to expected behavior that have kept Roll20 focused on polishing this update, and laying the groundwork for future improvements like the Layer Up update later in Q2. We talked to Tyler– our expert on WebGL (Web “Graphics Library”)– about his outlook on developing Roll20’s visual featureset. _
Roll20: How did graphics become your focus?
Tyler: I was just a really big video game nerd growing up, and in high school and early college I got really in depth in following the indie scene for video games and decided that was something I wanted to get into professionally. In college I started off as an IT major and realized pretty quickly that was not something that I wanted to do. I decided to go all-in with the video game thing and I found a school not too far from where I was living that had a major in Digital Simulation and Gaming Engineering Technology, so I studied that at Shawnee State University in Portsmouth, Ohio.
Roll20: What games in the indie scene caught your eye?
Tyler: Hotline Miami, Papers, Please (I actually met Lucas Pope at GDC!), Crypt of the Necrodancer... all kinds of stuff.
Hit the jump to keep reading...
Roll20: How do you view the Roll20 graphics environment historically?
Tyler: There’s a reality in programming that a single developer creating a new thing that has never existed before has VERY different restrictions and needs. Roll20 is very much the sort of thing that started one way and then began to grow with extra pieces being added on, and the mindset for what it should be clearly changed over the course of development. Unfortunately, as it grows, it can become more unstable without a clear core. So a big part of what I did in Get a New Look was starting to restructure the core to support where we are now and where we’re going.
Roll20: What changed with the core? And how did we get this expansion into animation?
Tyler: I pulled together a lot of disparate threads of logic to help someone new to the code can look at it and understand what’s going on without having to do a lot of study. I did a lot of that from my knowledge of how game engines are structured. This is the start of a larger effort with the goal of increasing performance, and then expand the scope of where we can go and what technologies we can use in the future. With better architecture and clearer code, we can get more power more efficiently.
An example in the refactoring work... animations wouldn’t have been possible before that. It allowed us to be able to control when and how things are being rendered at a much higher level of certainty, be able to update animations separately from the rest of the virtual tabletop and isolate sections of the screen to update without redrawing everything else.

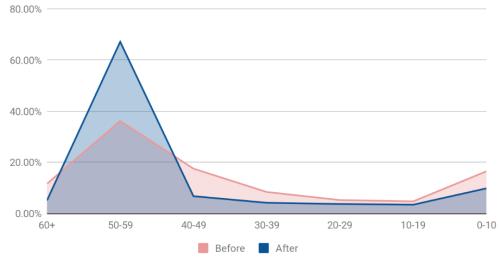
GRAPH: One of the goals of recent rendering refactoring has been to improve frame per second performance in Roll20. Changes successfully moved more user average framerates into the desired 60fps range, and out of lower framerates.
Roll20: What’s something that’s more complicated than folks might imagine?
Tyler: You mean other than ALL OF IT? Whenever you’re doing graphics– 2D or 3D– there’s a lot of vector math and a lot of linear algebra. I actually ended up creating just a tiny math library within our JavaScript just to help handle all of this. It’s just a completely different mindset than other types of development. I talk to Steve (lead developer)– we’ll talk about text rendering in HTML terms and then we have to translate that into the world of graphics– what pixel will it start and end at and everything in between.
Roll20: This update had some pain points in bug-hunting. What happened?
Tyler: (Get a New Look) was like half of the stuff we want to do with Advanced Fog of War. We changed from a pure focus on gifs to more sorts of videos close to the release. Then there were just some weird accidents that didn’t get caught on the Dev Server– like the token bar change. One thing that I changed that I viewed as a bug was the bar being able to overflow– it can be accounted for but we weren’t doing it because it wasn’t “expected behavior.”
Roll20: We get a lot of unintended use...
Tyler: Yeah, it’s difficult to account for. It’s clear the token bars were done in a specific way to do a specific thing, and people found new and improvised ways to use them. We as Roll20 need to better document and account for those improvisations.
Roll20: We know more layers are coming... how can that be accomplished while becoming more performant?
Tyler: I mentioned earlier the continuing refactor having a partial goal of new technologies.
It’s quick to use a 3rd-party library– and we use and will continue to use those. But the trade-off is that they are very generic– if you need to customize or pushing boundaries like we are in many ways it becomes more and more difficult to utilize those libraries effectively. We have to find solutions for both ways.
Roll20: Anything else you’d like to add?
Tyler: I’m really excited about where Roll20 is going... big, new unexpected things coming down the pipeline.
Roll20: That is too much hype. We are ending this interview. :P
__Get a New Look _has several additional fixes currently in QA testing, as the Layer Up update begins its preparation cycle. Stay tuned for more!

